Internet Explorer 11.9385 (new features)
In this blog post, I’m continuing the work I started on the first leaked build of Windows 8.1 to include the new changes introduced in the latest leaked build of IE11 (namely build 9385 leaked a few days ago).
Developers tools
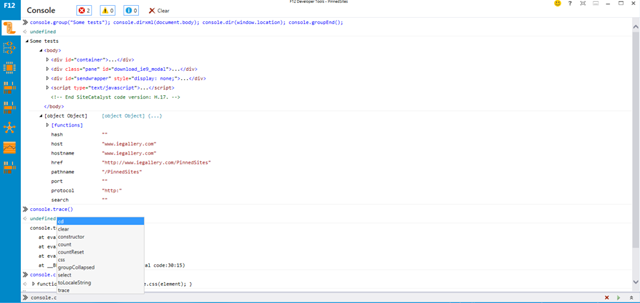
Web Console
Now, the console allow you to filter error/warnings/info like in FireFox. Much more functions are now included in the console by default (including dir/dirxml, group/groupEnd, time/timeEnd, css, …). Additionally, the inline evaluator offers JS autocomplete.
Element inspector
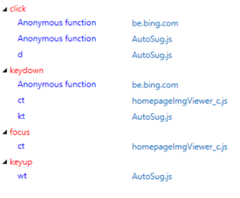
 Now, you can get the events listened on an particular element and lookup the listener’s source code:
Now, you can get the events listened on an particular element and lookup the listener’s source code:
You can also look at the style of an element into three different flavors instead of two:
- Specified style (your stylesheets)
- Cascaded style (currentStyle)
- Used style (getComputedStyle(…))
When an element is selected, you can easily select an ancestor using the “navigation bar” at the bottom of the window. All in all, this is very similar to the Mozilla developers tools, but some features are still lacking at this time.
Memory profiling
It seems the IE dev tools integrated the Visual Studio 2012 feature that allows to make memory profile of JS websites and understand memory leaks. This tool is a very good one, this is nice to see it integrated in IE.
Give back focus to main window
When you’re in windowed mode, you can click on a button to reopen your browser window without closing the debugger’s window.
Platform features
Cryptography
The browser did come with an “msCrypto” object allowing to perform various operations like creating digests, signing or decrypting messages.
CSS Selectors Level 4
The browser crashes during the test. That means some new selectors have been implemented but are still very buggy. I didn’t investigate which exactly, however.
Mozilla’s legacy __defineGetter__
In addition to __proto__, this build of IE11 supports the legacy __defineGetter__ of Mozilla Firefox, which was standardized as Object.defineProperty. It also supports something new: AnyFunction.isPrototypeOf(someObject). Also works for objects.
ECMAScript Set API
In addition to WeakMap I discovered last time, IE11 now also support the Set type.
ActiveXObject now also falsy
Last time I told you that “document.all” was now falsy in IE11. This time, they went further with “ActiveXObject” having a typeof of “undefined” and being falsy. However, calling the function still works.
NEW CSS Transform-Style preserve-3d
The property does not work but exists (it did not in IE10). At this time, it only accepts “flat” and “inherit” as values, which make it worthless, but the plan is most likely to support “preserve-3d” when IE11 will be final.
Browser features
 Background loading of sites
Background loading of sites
I don’t know of aggressive this option is actually.
This page will probably be expanded during the coming days.