Why Super-Retina screens are worthwhile
I see a lot of comments saying that screens sporting a resolution higher than Apple’s Retina one are not useful, because “you can’t see the pixels anyway”. In this article, I’ll explain why this belief is not true.
Naturally, the definition of Retina does depend of the distance to which you look your phone at. A resolution superior to the Apple’s one allow you to have a closer look at your phone while still keeping the pixels unnoticed. Apple’s marketing was clever, but foolish: an higher resolution than the iPhone one will definitely help in some cases.
Subpixel positioning
However, this is not the main reason why screens with an higher resolution are useful. To understand the problem I’m going to talk about, we need to understand the concept of pixel alignment.
When a object is rendered on the screen, if its position doesn’t match a ‘true’ number of pixels, it either needs to be spread over pixels, or to be repositioned. Here’s an example of what happens when subpixel positioning is used:
Firstly, using GDI (repositioning)
On the earlier version of Windows, subpixel positioning was completely ignored and the content was repositioned (snapped) on the physical pixel guidelines, by flooring. This was an acceptable situation because most screens had a 96dpi.

The content remains sharp but is not positioned exactly where it should; we could imagine situations where two letters of a text overlap or are spaced too much because of this repositioning, if it was applied to text.
Secondly, using WPF (spreading)
From Windows Vista, Microsoft decided to support multiple resolutions as 120dpi screens began to become more frequent. However, they discovered at the same time what it really meant to make a resolution-independent layout.

Indeed, a perfectly positioned content on a low-resolution screen creates a blur effect that is very annoying for the application developer (certainly in WPF where the real pixels measurements are inaccessible to the developer).
Why subpixel positioning matters
While this issue may seem easily solved by repositioning, it’s not really. For example, if an odd number of pixels has to be divided into two columns of equal width, one of the column will have to be one pixel wider than the other if we don’t want to put a “gap” between them.
That means that when the same content is displayed at different resolutions, the on-screen result will change. A single pixel may not seem a lot, but in case of text a single pixel could cause a completely different line wrapping of the text drawn in the column!
This is why modern rendering engines like WPF or HTML prefer to perform a mix of repositioning and spreading. While the layout and the rendering of images are usually spread, text blocks are rendered repositioned.
Text rendering
On Windows, text rendering is performed in a very innovative way to allow horizontal sub-pixel rendering based on the fact the pixels of your screen are divided in three (Red, Green, Blue) subpixels. This is very efficient if you can render directly on the screen, but if 2D transformations are performed at a later time on the rendered content like a zoom or a rotation, the artifacts of subpixel rendering quickly show up and may be very disturbing!
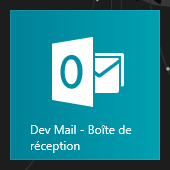
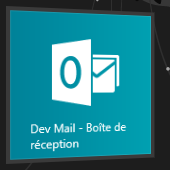
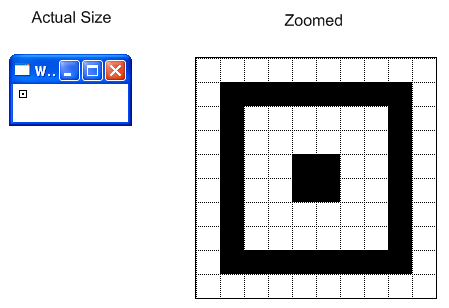
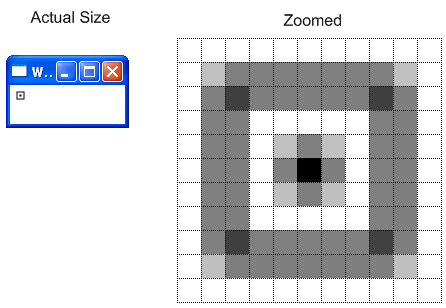
The problems faced by ClearType on Windows are the same any user will face when they use their phones or tablets: when zoomed, rotated or resized, elements in which text appear will become blurry! Here’s an example extracted from a (1600 x 900) image resized to (1599 x 899), for example as a result of a very small pinch-to-zoom:
![]()
![]()
A slightly resized screen is blurry
Other use cases
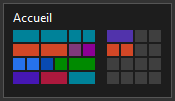
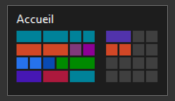
The text becomes blurry. Don’t think this issue is rare: this is not the case. To prove my point, here are a few screens that you can see on Windows.
So, what does that mean?
It does mean that even if you can’t notice the pixels on your screen, when you’ll zoom in or out a page in your browser or click on a push button, you’ll notice artifacts resulting from the subpixel rendering.
To dissolve those rendering issues, we need a screen that has a resolution at least twice as big as a Retina display. In that case, even if a subpixel rendering causes a pixel to be distributed over 4 neighboring pixels, the result will still be indistinguishable from a perfect rendering.
In the case of zooming, it is still possible to re-render the content as it’s zoomed, assuming you have a fast enough rendering procedure.