CSS Grid Polyfill Level 1
It’s been a while already that a vast majority of web designs have been, consciously or not, based on the concept of the grid layout. However, the formatting toolbox of the web did not, until recently, provide developers with the so-critical grid layout.
Now, we are starting to see the light at the end of the tunnel, and can’t continue waiting. That’s why I’ve been working on a piece of javascript you can add to any modern browser in order to add support for CSS Grids. Today, I’m releasing a first version to you, as part of larger css-polyfilling plans.
Fork me: https://github.com/FremyCompany/css-grid-polyfill/
What’s in for you?
You are now ready to try out css grids in IE 9+ and probably most other recent browsers, with the simple addition of a script on your page – and to the condition your style sheets are located on your own server (or accessible via CORS).
The polyfill’s css parser was built by following the CSS Syntax 3 specification, the polyfill should be able to process any css stylesheet. It can react to dynamic pseudo-classes like ‘:hover’, to media queries changes or window resize events. It also detects changes to the DOM that may affect the layout of your grid.
Most features of the css grid spec are in. For instance, the polyfill support more features than the IE’s implementation, as well as all the features implemented in Chrome Canary under a flag today, and actually renders more accurately than Chrome in most cases.
Use any of the possible ways you can define a grid (rows/columns, grid lines, areas, …) and mix them as you wish, with the caveat that you align items to the right edge of the grid using negative indexes, or with fixed row/column-end and a span value as row/column-start.
Automatic placement is supported with both the ‘normal’ and the ‘dense’ algorithms. Each one comes in both the ‘row’ and ‘column’ flavors (which allow you to choose the direction in which the automatic algorithm progress, from left to right or from top to bottom).
Fraction sizes (the ‘fr’ unit) are also supported, and are indented to work exactly as the spec says it should.
Show me some demos!
I guess you should be somewhat impressed at this point, but wonder if things are really as beautiful as painted before, so let’s move to actual demos!
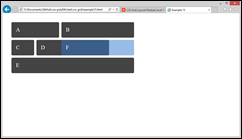
Mixing cell-positioned and non-cell-positioned items
(those demos are coming from “Grid By Example”, a website from Rachel Andrew)
* : padding around a grid is not supported at the moment, use a wrapper
What’s not working right now?
As always, there has to be gotchas.
Because the layout is done asynchronously, the polyfill may play badly with other libraries that expect layout to be performed synchronously. This is particularly true if you plan to animate your grid.
Like I said previously, you can’t apply a padding or a border to the grid element itself without messing with the layout at the moment, though I plan to fix this very soon. The whole polyfill is very sensitive to changes to the “box-sizing” property (and many frameworks like Bootstrap do make use of it); again, this will be ironed out soon but you have to be aware.
The polyfill doesn’t like fixed/absolutely positioned grid items. If you want to use them, just put them in a dummy wrapper, it will work fine.
Like IE and Chrome, the polyfill does not support the “subgrid” feature, and (similarly) doesn’t like when a grid-item is a grid itself. I hope to solve this someday using a CSS Layout Polyfill Infrastructure but this will require some background work I don’t expect to have time to do in the immediate future.
Also, I’m you’ll find other bugs I didn’t mention. Please bear with me ^_^
Should I use that in production?
Your call. I wouldn’t say this polyfill is slow by any measure, but your mileage may vary on mobile devices. My advice would be to use the polyfill only on tablets and desktops at the moment, after you have tested the compatibility and performance extensively on a representative number of devices.
To the contrary of my previous CSS Regions Polyfill, I didn’t carry such a broad compatibility and performance testing myself at the moment because I still expect to change the code significantly in the future, so that would be wasted time. That doesn’t mean you can’t do it on your own, and report any issue you did find ;-)
Can I contribute?
Sure! Please report bugs here, and feel free to make pull requests!
The code is globally pretty readable, and if it isn’t you can report it as a bug! Maintaining a good code quality is a requirement for this project, and I take this very seriously.